線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 網(wǎng)站建設(shè)
2016網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì) - 響應(yīng)式網(wǎng)站通用設(shè)計(jì)方法
發(fā)表時(shí)間:2019-07-09 14:08:49
文章來(lái)源: 保存時(shí)您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)站建設(shè) 沈陽(yáng)網(wǎng)絡(luò)公司 沈陽(yáng)網(wǎng)站設(shè)計(jì) 沈陽(yáng)網(wǎng)站制作
瀏覽次數(shù):0
我們正在目睹Web設(shè)計(jì)的重構(gòu),告別以前冗余的頁(yè)面和訪問(wèn)地址,并引入許多個(gè)人內(nèi)容的新的個(gè)性化體驗(yàn)。隨著移動(dòng)技術(shù)的發(fā)展,移動(dòng)設(shè)備的普及,以及前所未有的數(shù)據(jù)采集方法(通過(guò)API和SDK),傳統(tǒng)內(nèi)容被分成個(gè)人進(jìn)行重新聚合,為用戶呈現(xiàn)統(tǒng)一的體驗(yàn)。卡片設(shè)計(jì)模式不斷重塑自身以適應(yīng)新的挑戰(zhàn),而響應(yīng)式和移動(dòng)設(shè)備可能會(huì)受到很大影響。就像沈陽(yáng)網(wǎng)站建設(shè)在2015年和2016年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)上撰寫的文章一樣,這種設(shè)計(jì)變化是由于Android中的Material Design的應(yīng)用。
1.技術(shù)
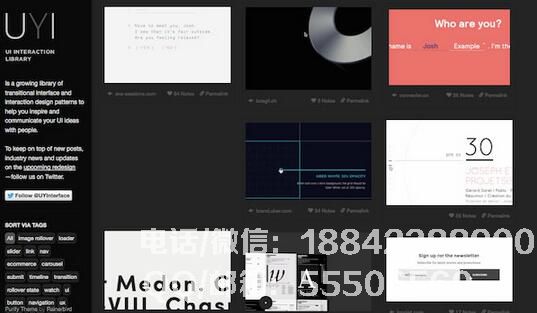
卡片不能總是靜態(tài)的。隨著網(wǎng)絡(luò)性能的提高,它還可以支持更豐富的多媒體內(nèi)容。您可能會(huì)看到更詳細(xì)的元素,例如自動(dòng)更新內(nèi)容但不影響整個(gè)用戶體驗(yàn)。

視頻可以改變圖像(設(shè)計(jì)師多年來(lái)一直在思考這個(gè)問(wèn)題)并且可能會(huì)變得非常受歡迎。使用您的界面(上圖),這些GIF動(dòng)畫功能使整個(gè)頁(yè)面體驗(yàn)非常愉快。
2.深度互動(dòng)
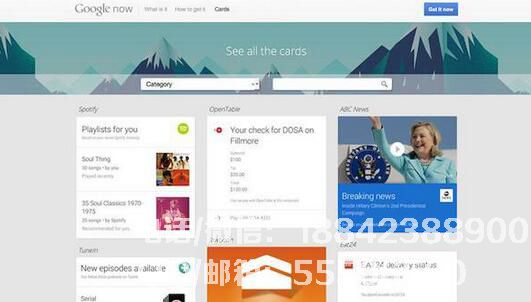
在不久的將來(lái),卡片可能會(huì)變得更有創(chuàng)意。就像我們看到Material Design一樣,它在很大程度上依賴于個(gè)人交互,以及自動(dòng)排序和實(shí)時(shí)更新(如天氣預(yù)報(bào))等更新。

圖片來(lái)源:Google
基于卡的自動(dòng)分類已應(yīng)用于Windows手機(jī),其他手機(jī)很可能會(huì)使用此方法。
3.尺寸
并排圖像的布局趨勢(shì)也使得卡更好地使用大尺寸屏幕。
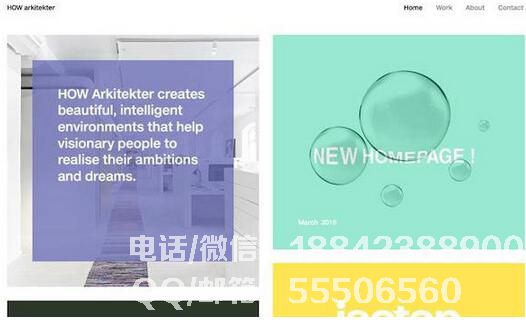
大型細(xì)節(jié)可以通過(guò)更多細(xì)節(jié)和復(fù)雜字體進(jìn)行布局,從視覺(jué)上使用戶感覺(jué)舒適。當(dāng)卡片交替使用時(shí),大卡片在視覺(jué)上更加舒適。

圖像源: Arkitekter如何
Arkitekter(如上圖所示)使用大中型尺寸作為信息布局。有些卡有鏈接,有些卡有靜態(tài)信息。不同尺寸的卡片以一種使整個(gè)頁(yè)面更透氣的方式呈現(xiàn)。
4.可穿戴
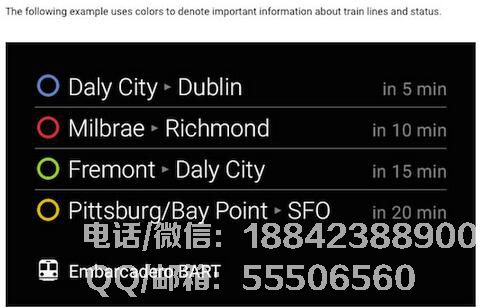
感謝Google Glass,它為可穿戴設(shè)備上的卡的UI設(shè)計(jì)奠定了基礎(chǔ)。

雖然很多人認(rèn)為Google Glass會(huì)失敗,但有些人認(rèn)為它有市場(chǎng)。在任何情況下,可穿戴設(shè)備的UI設(shè)計(jì)必須使用空間精心設(shè)計(jì),并且卡設(shè)計(jì)是實(shí)用的選擇。
沈陽(yáng)網(wǎng)站建設(shè)摘要:我們正在目睹Web設(shè)計(jì)的重構(gòu),告別以前的冗余頁(yè)面和訪問(wèn)地址,帶來(lái)了由大量個(gè)人內(nèi)容組成的全新個(gè)性化體驗(yàn)。隨著移動(dòng)技術(shù)的發(fā)展,移動(dòng)設(shè)備的普及,以及前所未有的數(shù)據(jù)采集方法(通過(guò)API和SDK),傳統(tǒng)內(nèi)容被分成個(gè)人進(jìn)行重新聚合,為用戶呈現(xiàn)統(tǒng)一的體驗(yàn)。卡設(shè)計(jì)已成為所有媒體和設(shè)備中常見的設(shè)計(jì)方法。它們目前的形式可能隨著技術(shù)的發(fā)展而改變,但它們確實(shí)存在。畢竟,這些布局不是表格。別忘了,這張卡片不過(guò)很久以前只是一張含有內(nèi)容的紙片。
網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)站建設(shè),沈陽(yáng)網(wǎng)絡(luò)公司,沈陽(yáng)網(wǎng)站設(shè)計(jì),沈陽(yáng)網(wǎng)站制作

