線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
什么是移動網頁設計方法? - 沉陽網站建設如何做移動網頁設計
在考慮使用哪種用戶體驗相關技術時,他們的審美特征可能值得深思。到目前為止,我們在許多網站上使用的設計概念和技術都可以很好地投入到APP設計中,但是細節和樣式可能需要稍微調整以適應更小的高清屏幕。對于熟悉桌面網頁設計的設計人員,接下來的七個設計點可以幫助您快速轉向移動設計,沉陽網頁設計使您看起來像移動UI/UX設計師。
1.大膽生動的排版

更簡單的排版在小屏幕上更易讀,特別是在低光或背光情況下,這是在移動端廣泛使用非serif字體的重要原因之一。
幾年前,隨著設計趨勢的急劇轉變,設計師更傾向于選擇更粗更粗的字體類型。此外,字體的大小也很重要。越來越多的移動頁面設計開始借用大而富有表現力的字體,在前景和背景之間創造出清晰的對比,為用戶創建了令人眼花繚亂的瀏覽和導航效果。
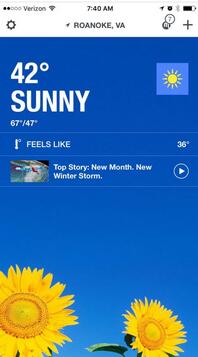
這種趨勢的優點是每個人都開始更加關注界面內容的可讀性。但是,在英文界面中,存在需要注意的問題,即嘗試使用帶約束的大寫字母。以天氣頻道為例。單詞“SUNNY”只有五個字母,但如果你去其他天氣,使用的字母數量將非常繁瑣。在中文字體設計中,我們也應該盡量避免寫作過長而復雜的問題。
所以這里有兩點需要注意:
·排版和內容應盡可能簡單
·背景和文本的對比應盡可能明顯,并保持良好的可讀性
2,層次和深度

作為當前重要的設計趨勢,材料設計一再被強調和提及,這并非不合理。
首先,它是谷歌推出的設計平臺。作為一個強大的巨頭推出的產品,它無疑會吸引大量相關從業者跟進,這就是目前的情況。 Material Design自身的設計理念也非常直觀,易于理解,無論是設計還是用戶,都非常好。
材料設計引人注目的部分是層創建對用戶使用和交互設計非常有幫助。今天,材料設計風格界面蓬勃發展,許多iOS平臺應用程序已經開始遵循這一設計規范。
真正使這些層工作的技巧非常微妙。層之間的區別是基于曾經“不被所有人討厭”的陰影。它們非常淺但自然,它們也是視覺和互動的線索。下面的圖層是信息的條目,而頂層是交互式工具和元素。
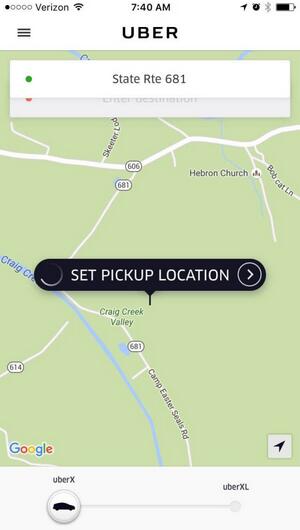
看看優步的設計。地圖圖層位于整個屏幕的下層。移動底層以設置登機位置。頂部按鈕用于下訂單。不同的層具有不同的功能并提供不同的交互模式。
3,單色配色方案

在小屏幕上使用純黑色和白色配色是吸引用戶注意力的好方法。此外,您可以使用相對稀有,大膽的配色方案,這也很容易脫穎而出。或者使用其他配色方案讓用戶選擇自己的配色方案。
單色配色方案的好處是可以更輕松地創建一致,統一的視覺體驗和感覺。就像Streeks應用程序的設計一樣,用戶可以設置目標,應用程序會提醒您完成任務。用戶可以根據任務類型設置顏色,并按下簡單的消息來告訴您需要執行的操作。
單色配色方案,圖標和極簡主義字體共同構成了一個易于閱讀且易于互動的驚人組合。此設計設計得足夠流暢,以吸引用戶在待辦事項列表中添加更多要做的事情。
4.專注于微觀互動

那些優秀的應用程序通常包含許多流暢和無縫的優秀微交互,以傳達不同的界面,動作和交互。微交互通常很容易被忽略,但在許多應用程序中,它們作為必要的轉換,交互式啟動和效果提示存在,因此它非常重要。
微交互的存在主要是幫助用戶完成一些事情。來自短信通知的提示,推送到微博的消息,幾乎無處不在。它們還有一個主要功能:取悅用戶。
微交互的主要功能可歸納如下:
·提供反饋,例如您在Instagram上喜歡之后出現的提示
·在贊美之后,呈現動作,例如心形將從透明的空心變為紅色
·幫助用戶操作或找出某些東西的存在,如贊美之后,會有推送信息出現在通知欄中,或者彈出框直接通知
5,卡片設計

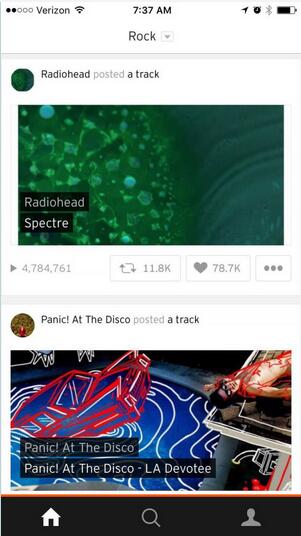
卡片設計首先出現在Pinterest中,然后在Facebook,SoundCloud和其他網站上推廣,成為真正意義上的主流設計。然而,今天的卡片設計很大程度上受材料設計的影響。
卡片是設計和開發中大量內容的可靠載體。每張卡可以攜帶不同的元素作為不同的模塊來實現不同的功能。
因此,您可以讓一張卡播放視頻,下一張卡鏈接到另一個應用程序,下面的卡可以直接放置長文本。移動端卡設計的另一個優點是它非常易于使用,尤其是在應用程序存在的情況下。大多數應用程序將在一個屏幕上攜帶兩張卡片,就像SoundCloud一樣,或者一個屏幕是一張卡片,因此即使用戶的手指較厚,它們也不會錯過任何內容!
6,簡單導航

隱藏菜單,彈出導航和大按鈕是不容忽視的關鍵設計點。如今,APP屏幕使用的菜單數量逐漸減少,APP頁面上不再有大量的菜單按鈕,其次是隱藏菜單的流行度。
有趣的是,越來越多的用戶不會被隱藏的設計所困擾,他們已經熟悉漢堡菜單中隱藏的更多選項。當然,使用漢堡菜單的技巧是隱藏菜單應該是一個非常有用的功能和選項,菜單按鈕本身應該是顯而易見和敏感的。
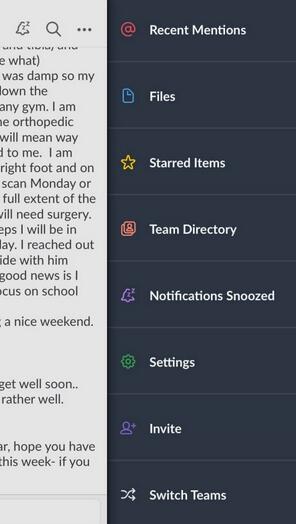
Slack絕對是導航菜單設計中的一個模型。它的菜單可以從屏幕的左側和右側彈出,而主功能菜單從右側彈出,而特定通道的菜單從左側彈出。
7,使用動畫來修飾

有趣和美麗的動畫是讓您的應用感覺非凡的另一種方式。合理的動畫可以提高應用程序的可用性,使用戶更容易注意到關鍵點,甚至可以直接帶給他們更多的快樂。
您無法知道用戶何時何地訪問您的應用程序,并且您無法知道用戶使用的是哪個網絡連接,因此必須使用小型,輕量級,與Web無關的動畫。
Strava就是這樣一個應用程序,它包含許多有趣的小動畫,其中許多都非常小,你可能會不小心忽略它們。在不同接口之間切換將具有有趣的過渡效果,例如上面的挑戰頁面。加載地圖時會產生脈沖效果,當您移動時,您會看到沿著運動路徑變化的小點。
沉陽網站建設結論
當您計劃不再讓您的移動應用程序無法思考時,讓我們來看看當前網絡和數字設計的設計趨勢,并了解哪些可應用于移動設計。許多意想不到的小想法可能會導致非常糟糕的設計趨勢。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

