線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
分屏設計正在變得流行
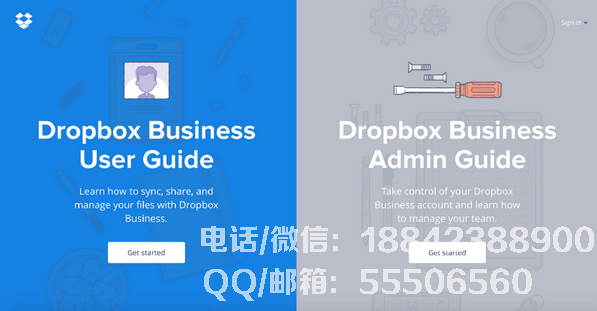
習慣于單層設計,將屏幕分成兩個設計通常會讓用戶感覺更新鮮。網頁中的兩列并排呈現不同的信息,這是分屏設計的典型特征。雙方的信息可以包含相同類型的元素,并且可以呈現具有不同屬性的媒體內容,例如圖片的一側和文本的一側。
分屏設計解決了同時呈現兩種不同內容的需要。此UI界面突出顯示兩個內容的等效性,允許用戶瀏覽或進行選擇。

你會發現分屏設計不僅是頁面設計越來越受歡迎的趨勢,而且非常實際地解決了需要呈現相同重要內容并讓用戶選擇的設計要求。這個演示看起來很原始,但確實有明顯的優勢:
·使用戶注意特定區域
·創建對比
·非常規布局
此外,分屏設計和響應式框架可以很好地結合起來。這種類型的布局特別適用于桌面上的大屏幕和平板電腦,也可以在小屏幕上以堆疊方式呈現。
分屏式設計的理想選項
當您將屏幕分成兩部分時,兩個區域中內容的重要性是相同的,這意味著您可以在此界面中傳達雙重要的概念。兩個等效塊中的元素就像陰陽魚,它們同樣重要,并且從視覺到功能相互補充。
活力四射的配色和趣味十足的排版
由于平面設計和材料設計在設計領域的廣泛普及,顏色和布局已成為當前設計的主要推動力。明亮的色彩帶來視覺刺激,而有趣的排版使文字更有趣,兩者的結合帶來了值得一看的設計。
結語
分屏頁面設計非常有趣且功能強大,但您的內容是否適合此顯示?因此,在設計之前,建議您自問幾個問題:
分屏設計是否與您的網站內容相匹配?分屏設計是否有足夠的布局?
·您的用戶會喜歡這種布局嗎?
將用戶的注意力分成兩個是否合適?
無論如何,內容為王,形式受內容的影響,精心挑選。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

