線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
網站導航如何設計-沈陽網站設計

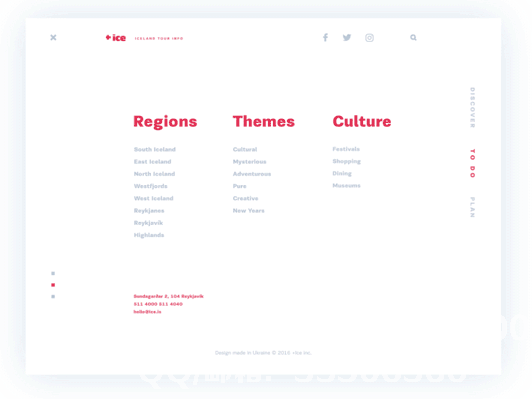
網站導航設計非常重要,因為這是用戶首先看到的網站。如果網站的導航設計不合理,則用戶無法找到他們想要查看的內容,他們可能會留下網站。但是,很多企業網站都不太注意導航欄的設計,感覺無非就是放一個標識,添加一個搜索框,然后把幾個文字鏈接作為菜單,這樣就可以了。實際上,導航欄的設計遠不止那么簡單,那么如何設計網站導航呢?我們來看看小編吧。
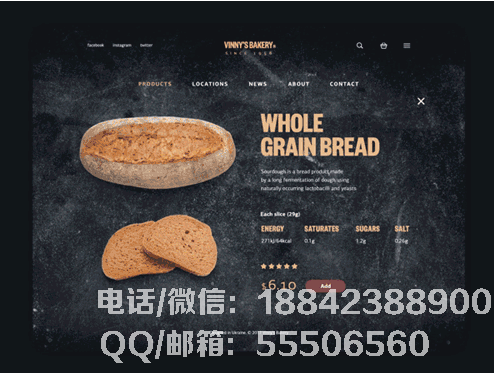
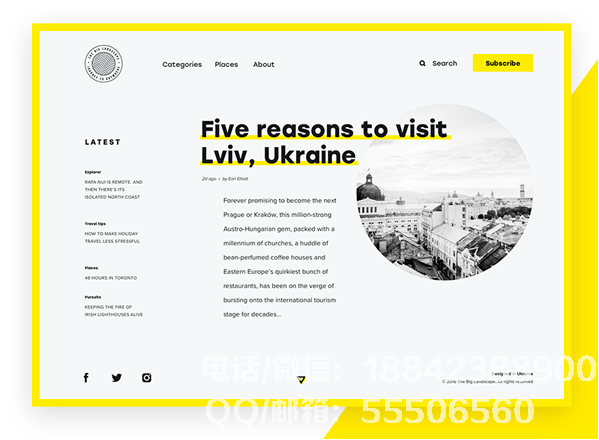
網站頂部導航欄放那些內容?在繼續進行網站導航設計之前,請考慮內容。常用內容有:品牌標識,菜單,搜索框,提示信息,登錄/注冊,聯系信息,語言切換,移動應用下載鏈接和行為呼叫鏈接。當然,網站類型不同,內容會有一些變化。漢堡按鈕Fort按鈕最初使用并由外國設計師命名,所以每個人看起來都有點奇怪。此按鈕的功能是通過隱藏一些輔助信息來釋放頁面空間,使頂部欄更清晰簡單,用戶的注意力可以更好地集中在這些重要信息上。

雙層菜單的設計非常時尚,因此越來越受到設計師的青睞。雙層菜單主要是解決頂部導航欄需要顯示太多的問題,有些功能不在同一級別,此時可以使用雙層菜單。

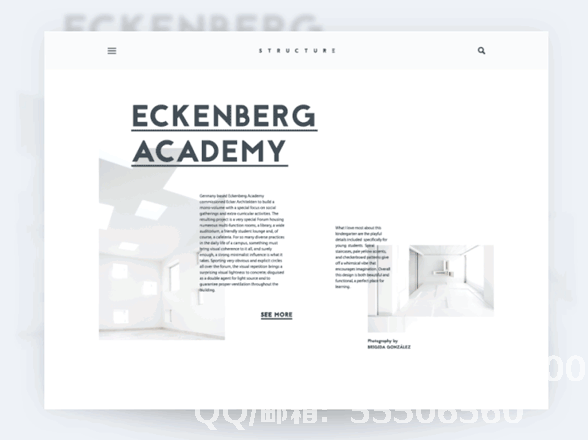
要確定文本內容,下一步是確定導航欄的設計樣式。 網站的設計風格應該基于產品本身的定位。通常,頂欄的設計風格包括顏色,文字和圖標。因為這是頂部欄上的主要三個元素,所以圖標的使用相對較小,常見的是下拉箭頭和放大鏡圖標。

固定頂欄代表另一種設計理念:無論用戶做什么,頂部欄都可供用戶看到。這種類型的頂部欄適用于網站,其中頁面的內容越來越多,用戶需要下拉和滑動。

網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

