網(wǎng)站字體排版的10條基本規(guī)則 - 沈陽網(wǎng)站設(shè)計

“通信”在設(shè)計中起著至關(guān)重要的作用 - 它建立了網(wǎng)站與用戶之間的聯(lián)系,幫助用戶實現(xiàn)目標(biāo)。當(dāng)我們談?wù)?a href=http://www.chuandiaimall.cn target=_blank class=infotextkey>網(wǎng)頁設(shè)計中的溝通時,它通常指的是文本的輸出。
排版在此過程中起著至關(guān)重要的作用:網(wǎng)絡(luò)上95%以上的信息都以書面語言的形式存在。良好的文本布局使閱讀更容易,鍵入不良的文本布局會導(dǎo)致用戶關(guān)閉網(wǎng)頁。 “
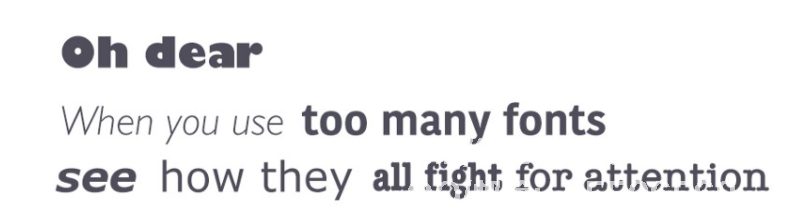
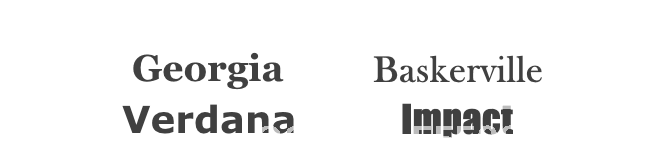
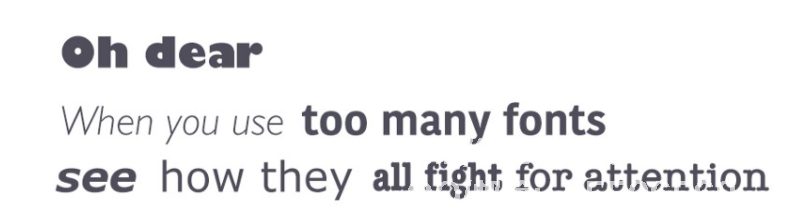
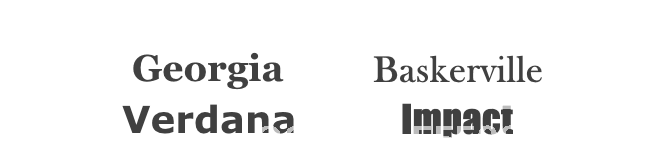
網(wǎng)頁設(shè)計是95%的排版設(shè)計”:優(yōu)化的排版是優(yōu)化界面可讀性,可訪問性,可用性和整體平衡的關(guān)鍵。換句話說:優(yōu)化網(wǎng)站文本布局也是優(yōu)化用戶界面的一種方法。在下面的文章中,我將提供一組規(guī)則,幫助您提高文本內(nèi)容的可讀性和易讀性。 1.嘗試使用較少的字體。使用3種以上不同的字體會使網(wǎng)站看起來不那么結(jié)構(gòu)化而不是。請注意,一次使用更多字體樣式可能會破壞所有布局。要防止這種情況,請嘗試減少字體數(shù)量。通常,將字體數(shù)限制為一個小限制(另外兩個,一個是正確的)。如果使用多種字體,請確保字體具有系列感并基于字符寬度。以下面的字體組合為例。格魯吉亞和Verdana(左)的結(jié)合創(chuàng)造了一對和諧相似的價值觀。相比之下,Baskerville和Impact(右)極大地掩蓋了襯線的相應(yīng)不匹配,從而產(chǎn)生更好的視覺體驗。確保字體系列根據(jù)字符寬度
的標(biāo)準(zhǔn)相互補(bǔ)充

2.嘗試使用標(biāo)準(zhǔn)字體
字體嵌入服務(wù)(例如Google Web Fonts或Typekit)有許多有趣的字體,可以為您的設(shè)計提供創(chuàng)新,新鮮和意想不到的效果,并且它們易于使用。以Google為例:
選擇任何字體,例如Open Sans。
生成代碼并將其粘貼到HTML文檔中。
完成!

這種情況會不會出錯?事實上,這種方法存在兩個問題。并非所有人在打開瀏覽器時都可以訪問相同的字體,這意味著您選擇的用于獲得更好用戶體驗的字體將不會顯示給所有用戶。用戶更熟悉標(biāo)準(zhǔn)字體,因此他們可以更快地讀取他們想要的信息。除非您的網(wǎng)站具有足夠吸引人的自定義字體(例如品牌或創(chuàng)建身臨其境的體驗),否則系統(tǒng)字體是眾所周知的。更安全的方法是使用系統(tǒng)字體:Arial,Calibri,Trebuchet等。請記住,良好的文本布局會吸引讀者閱讀內(nèi)容,而不是文本本身。 3.限制文本行的長度每行放置的正確字符數(shù)是文本可讀性的關(guān)鍵。它不僅是您的設(shè)計,它決定了文本的寬度,它也應(yīng)該是一個可讀性問題。考慮Baymard Institute的可讀性和文本行長度建議:
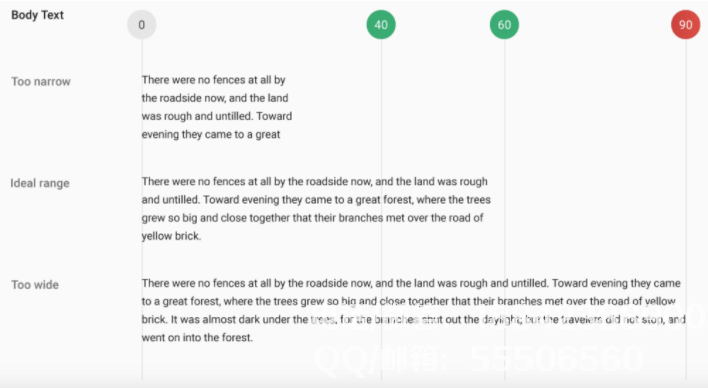
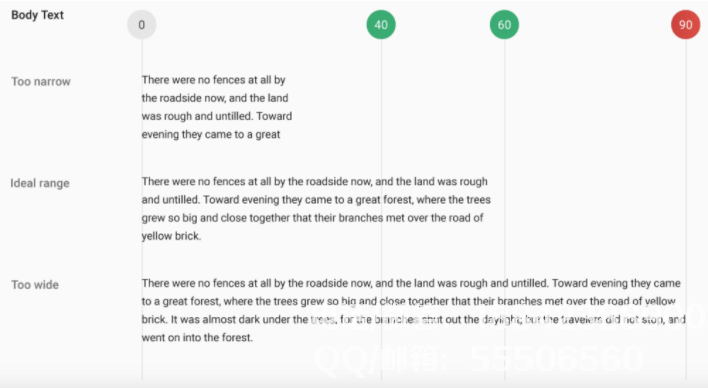
“如果你想要一個良好的閱讀體驗,你應(yīng)該將行限制在大約60個字符。每行適當(dāng)?shù)淖址麛?shù)是文本可讀性的關(guān)鍵。”

如果一行文字太短,眼睛必須總是回頭,打破讀者的節(jié)奏。如果文本行太長,則用戶的眼睛很難長時間專注于單行文本。圖像來源:Material Design對于移動設(shè)備,每行基本上保留30-40個字符。以下是在移動設(shè)備上查看的兩個網(wǎng)站的示例。每行使用50-75個字符(每行和桌面的理想字符數(shù)),而第二個使用理想的30-40個字符。在
網(wǎng)頁設(shè)計中,您可以使用像素來限制文本塊的寬度,從而實現(xiàn)每行的理想字符數(shù)。 4.選擇各種尺寸的文本元素
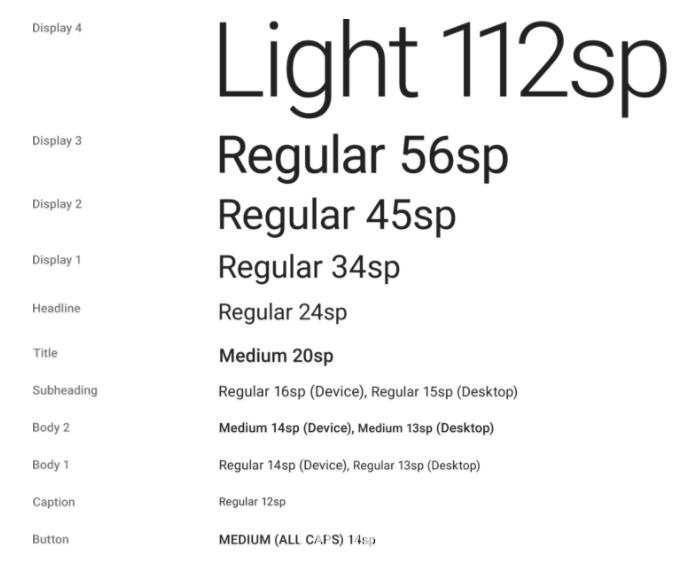
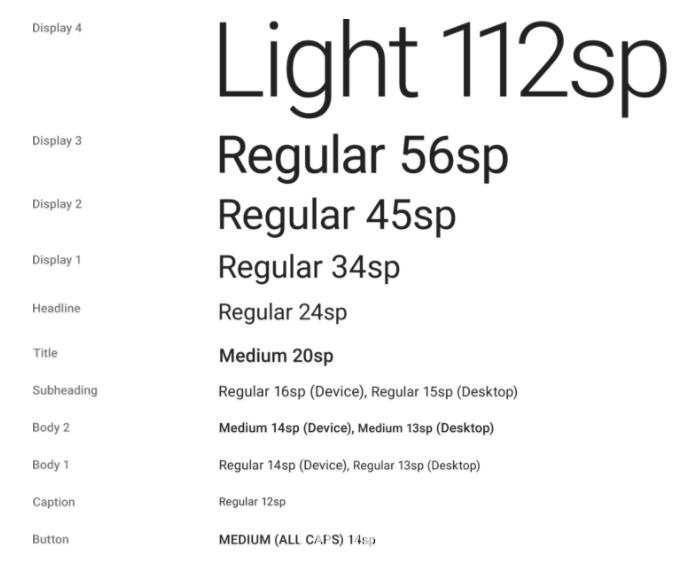
用戶將從具有不同屏幕尺寸和分辨率的設(shè)備訪問您的網(wǎng)站。大多數(shù)用戶界面需要各種大小的文本元素(按鈕文本,字段標(biāo)簽,部分標(biāo)題等)。選擇適用于各種尺寸和分辨率屏幕的字體非常重要,以保持每種尺寸的可讀性和可用性。

Google的Roboto字體可確保您選擇的字體在較小的屏幕上清晰易讀!盡量避免使用像Vivaldi這樣的腳本腳本(在下面的例子中):盡管它們很漂亮,但它們很難閱讀。維瓦爾第字體很難在小屏幕上閱讀。 5.使用區(qū)分字母的字體。許多字體容易混淆類似的字母形式,特別是“i”和“L”(如下所示)和可憐的字母。間距,例如當(dāng)“r”和“n”看起來像“M”時。因此,在選擇類型時,請務(wù)必在不同的上下文中檢查您的類型,以確保它不會給您的用戶帶來問題。 6.避免所有大寫字母的全部大寫 - 意味著所有字母加蓋的文本 - 在不涉及閱讀的上下文(例如首字母縮略詞或徽標(biāo))中看起來整體美觀,但是當(dāng)您的消息涉及閱讀時,請不要強(qiáng)制所有大寫字母要使用的。正如Miles Tinker所說,在他的標(biāo)志性作品“可讀性”中,與小寫類型相比,所有大寫都會提高掃描和閱讀的速度。 7.不要試圖盡量減少行間距。在排版中,我們對兩行文本之間的間距(或行高)有一個特殊術(shù)語。通過增加行高,可以增加文本行之間的垂直空白,通常可以提高可讀性以換取屏幕空間。有一個基本規(guī)則,頂空應(yīng)該是字符高度的30%以便于閱讀。好的間距有助于提高可讀性圖片來源:微軟正如Dmitry Fadeyev所指出的那樣,正確使用段落之間的差距已被證明能使理解增加20%。使用空白技能可以為用戶提供可以轉(zhuǎn)換知識然后去掉不相關(guān)細(xì)節(jié)的內(nèi)容。左:幾乎重疊的文字。右:良好的間距有助于提高可讀性。圖像來源:Apple 8.確保您有足夠的顏色對比度文本和背景不應(yīng)使用相同或相似的顏色。文本越明顯,用戶掃描和閱讀的速度就越快。
W3C建議如下對比正文文本和圖像文本:這些文本行不符合顏色對比度建議,并且難以根據(jù)背景顏色讀取小文本。背景對比度應(yīng)至少為4.5:1。大文本(14pt/18pt常規(guī)及以上)應(yīng)該具有至少3:1的對比度及其背景。這些文本行符合顏色對比度建議,易于閱讀背景顏色。選擇顏色后,絕對有必要在大多數(shù)設(shè)備上測試真實用戶。如果任何測試顯示閱讀文本有問題,那么您可以確保您的用戶具有完全相同的問題,然后一起解決它們。 9.避免將文本著色為紅色或綠色。這種情況很常見,尤其是男性(8%的男性是色盲)。建議使用顏色以外的線索來區(qū)分重要信息。此外,避免使用紅色和綠色單獨(dú)傳達(dá)信息,因為紅色和綠色色盲是色盲的常見形式。 10.避免使用閃爍文本自動閃爍或閃爍內(nèi)容可能會觸發(fā)敏感個體的神經(jīng)系統(tǒng)事件。它不僅會引起神經(jīng)阻力,而且對普通用戶來說可能會令人煩惱或分散注意力。文本布局是一個重要的設(shè)計區(qū)域,正確的排版選擇可以使您的網(wǎng)站感覺刷新。因此,文本布局的可讀性,可理解性和清晰度至關(guān)重要。文本排版的存在是為了突出顯示內(nèi)容,并且應(yīng)該以不增加用戶認(rèn)知負(fù)荷的方式閱讀內(nèi)容。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作