線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
3個獨特的趨勢,使網(wǎng)頁設(shè)計很多-沈陽網(wǎng)站設(shè)計
發(fā)表時間:2019-07-09 11:04:29
文章來源:沈陽網(wǎng)站建設(shè)
標簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計 沈陽網(wǎng)站制作
瀏覽次數(shù):0
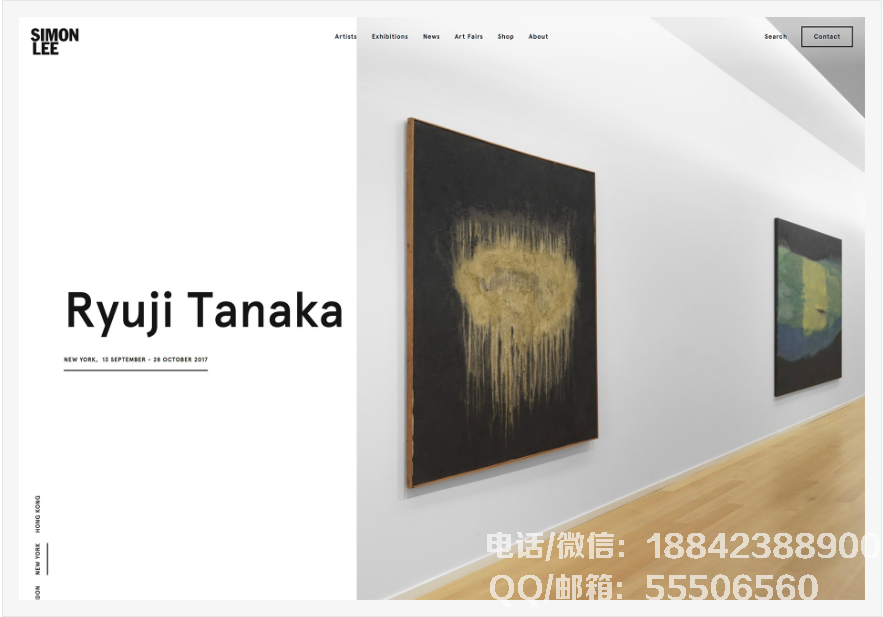
設(shè)計趨勢的趨勢,根源,是趨勢,因為它是一個流行趨勢,在一段時間內(nèi),大多數(shù)獨特,但它不一定符合您的喜好。在過去的一個月中,三種流行的設(shè)計趨勢是相互關(guān)聯(lián)的,并涉及在頁面設(shè)計中使用文本和標題。哪一種更適合您的口味,哪種更受歡迎?我擔心你需要自己判斷。 1.帶下劃線的文字和元素令人驚訝地發(fā)現(xiàn)每個人都急于使用下劃線。當然,可以在各種設(shè)計元素中靈活使用的下劃線不是設(shè)計工具的默認下劃線效果或文本鏈接下文本的下劃線。下劃線最初用于文本中以強調(diào)內(nèi)容并提醒用戶注意特定的文本信息。當下劃線和不同的元素一起使用時,盡量保持兩者的風格和細節(jié),以確保它們在設(shè)計上無縫且一致。讓下劃線看起來是有意的,但不會造成干擾,這樣的設(shè)計是成功的。雖然在許多設(shè)計中,添加下劃線會使文本看起來有點擁擠,但實際上,這個問題可以通過消隱來適當?shù)販p輕。在下面的案例中,Simon Lee Gallery和Hoohaa Design都強調(diào)用戶注意特定文本。在Simon Lee畫廊中,下劃線和小字符的組合使它們不再薄,視覺上更重。在Hoohaa Design中,下劃線用于平衡視覺重心。設(shè)計者想要突出顯示網(wǎng)站的名稱。在Abel Design Group的網(wǎng)站中,設(shè)計師沒有直接使用傳統(tǒng)意義上的下劃線,而是將橙色線放在文本的前面,這與下劃線起到類似的作用。



2,封閉文本
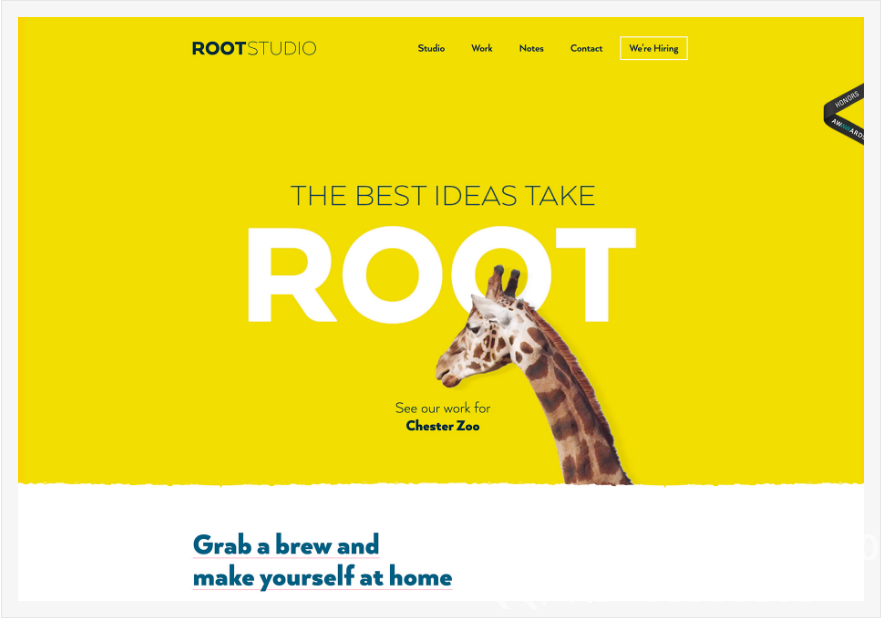
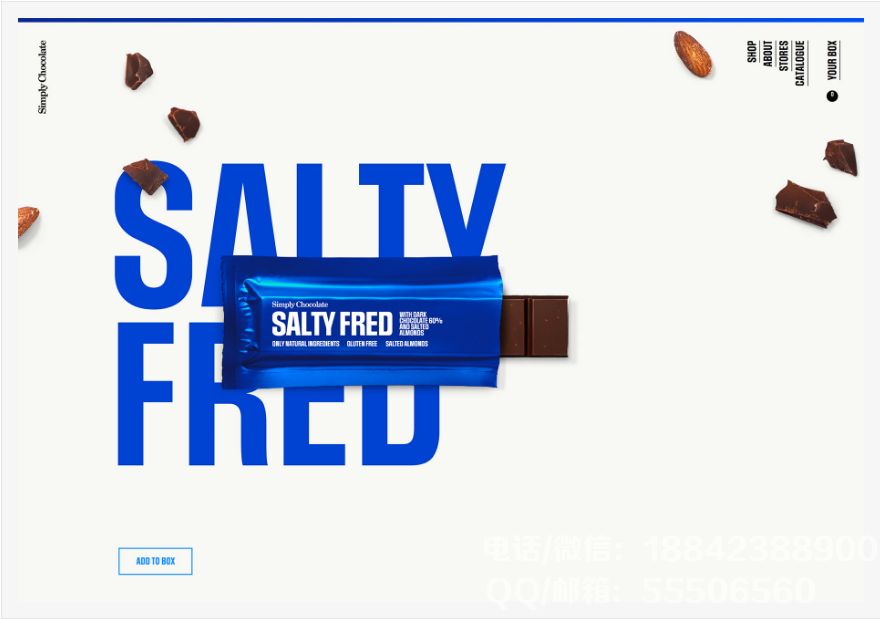
當我們談?wù)撛O(shè)計時,文本的可讀性通常被認為是一個相當高的標準,但現(xiàn)在要說的設(shè)計趨勢與此規(guī)則相反:被遮擋的文本。雖然您可能不喜歡它,但最近有許多設(shè)計都選擇了這種設(shè)計。當然,從技術(shù)角度來看,有相當多的設(shè)計并不擅長使用這種技術(shù)。有些可能是由于字體設(shè)計原因,有些可能是因為未選擇阻止字體的元素。這個中間度實際上沒有很好地控制,特別是當用于遮擋文本的元素是響應(yīng)性和動態(tài)的時。被遮擋的元素,文本和背景應(yīng)該形成足夠好的對比度,但不要太突然,這是許多有問題的設(shè)計所面臨的情況。然而,如果遮擋區(qū)域,遮擋元素和文本的對比度以及運動的軌跡都被設(shè)計,則實際產(chǎn)生的效果非常顯著。如果要使用文本前景的封面元素,則需要注意以下幾點:確保文本中的單詞通用且易于理解。例如,Root Studio網(wǎng)站中的單詞根封面元素不會覆蓋太多部分,以確保遮擋不會導(dǎo)致不必要的。識別障礙使用足夠簡單的字體,由于字體樣式和障礙物不會導(dǎo)致識別障礙。它使其他部分的設(shè)計保持足夠簡單,以便用戶可以更多地關(guān)注核心文本并識別它





網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作

