線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
網頁設計 - 第一個屏幕頁面的設計方法
現在是我們討論網頁設計中第一個屏幕頁面的一些設計思路的時候了。第一個屏幕頁面是用戶第一次觸摸你的網站聯系人的“第一個視覺”,可以說是你整體的網站設計門面項目。無論您的用戶是從桌面設備,平板電腦還是移動設備訪問您的網站,所有內容都將集中反映在此頁面上。
因此,您在“第一個屏幕”中包含的信息是網站設計成功的關鍵。該設計與您的網頁設計相關,是為了吸引用戶留下并做出您期望的動作,或強迫他們離開您的網站。在用戶開始滾動之前,我需要在屏幕上顯示什么?讓我們來看看。
1.創建一個獨特的首屏

所有網站都以第一印象開始。因此,您需要創建一個有影響力的網站,乍看之下會吸引用戶。
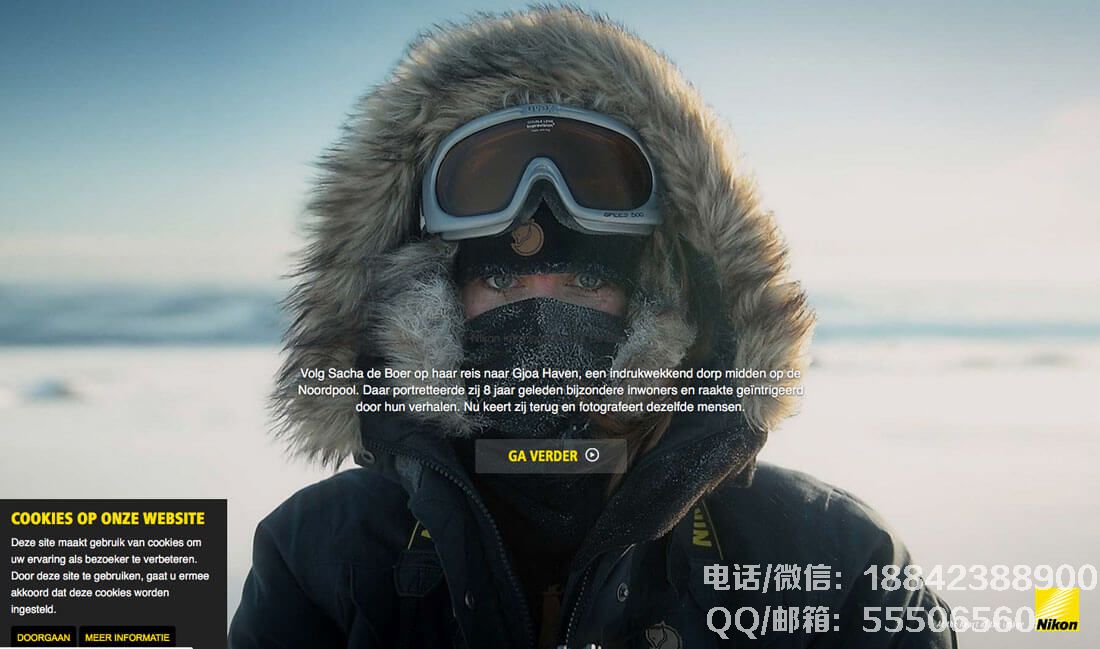
首先,您可以嘗試最大化您的視覺體驗。——使用大型高清照片,視頻或插圖,您可以有效地吸引觀眾。您選擇的圖像應該是人們不想停止觀看的內容。它應該有自己獨特的元素,以區別于任何其他網站設計。
您可以將圖像與幾個關鍵字組合在一起,告訴用戶他們來這里的內容以及網站可以提供的內容。
這是將它們放在一起時應該考慮的事項:第一個屏幕的大小必須恰好適合所有終端設備的第一個屏幕。因此,您需要響應地縮放內容,以便整個圖像和所有相關內容文本在第一個屏幕上保持可見而不滾動。
2.導航應直觀

在側邊欄或屏幕頂部放置導航的日子已經一去不復返了。隱藏和彈出式導航樣式已成為當前的趨勢,并且已被用戶認可和接受(部分歸因于移動設備),所有網站設計都可以接受這種風格。
但是不要完全隱藏導航或使其難以使用。無論您是否喜歡漢堡式導航,您都不能否認這種導航風格已成為隱藏導航中最重要的角色。用戶已經學會使用它,并且可以輕松地在頁面上找到他們想要的內容。
您需要確保將導航縮回圖標放置在用戶可以輕松找到的位置,您可以使其大于典型圖標以增強其存在(當然,不要過度使用)并確保導航是完全可用。在上面的Uve網頁設計中,它做了很好的演示。一個突出的漢堡包菜單圖標,可以擴展到全屏菜單選項列表。最重要的是,用戶不必猜測如何使用它。
3.創建一個關聯點

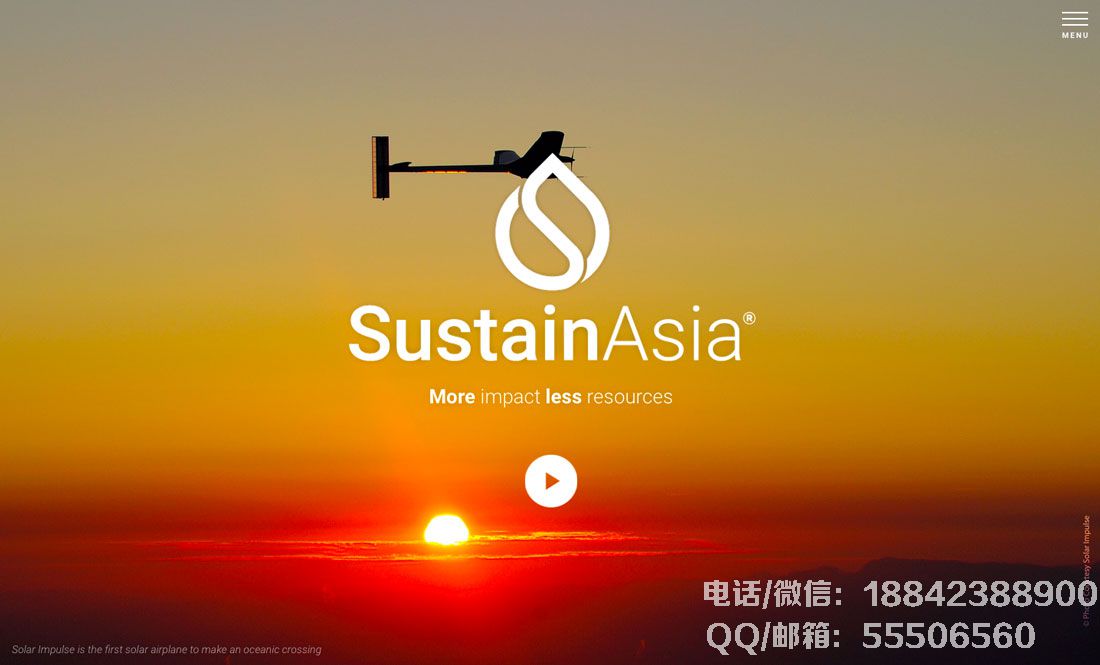
當您考慮如何在Web設計工作中設計頁面時,例如第一個屏幕,最重要的是創建單個焦點或有用的消息。用戶有意或無意地訪問了您的網站,他們需要的第一件事就是確切知道這個網站的作用。
單一的視覺概念可以幫助用戶關聯(或關聯)您是誰以及您的董事會正在做什么。這可以通過許多不同的圖像或文本方式來完成。
雖然復雜的設計風格可以達到這種效果,但為什么不開始考慮簡單的方法。極簡主義既時尚又是傳達信息的有效方式。
4.有目的的使用文本元素

可以把第一個屏幕想象成一本書封面,而不是小說的第一頁。
它應該包含足夠的文本信息,以幫助用戶參與。一個簡單的標題和一小塊文本通常足以做到這一點。雖然這種內容很少見,但它可能是一個需要大量工作的過程。寫作需要簡潔,挑選一組清晰的文本內容可能具有挑戰性。
以你的網站為目標。為什么用戶在這里?你想讓他們做什么?使用文本創建此關聯并開始講述您的故事。請記住向用戶展示您的網站優于其他類似網站的優勢或好處。
5.給用戶一些要做的事情

雖然網站設計提供了獨特的視覺體驗,但它還需要為用戶提供盡可能長時間保留和瀏覽網站信息的原因。因此,當您考慮第一個屏幕上網站設計應包含哪些元素時,請記住讓用戶參與。
行動可包括:
填寫表單,例如提供電子郵件地址;設置互動游戲;社交媒體上分享;為了銷售而展示流動商品;評論或參與內容;觀看電影或輪播圖。您的第一個屏幕不僅需要包含其中一個屏幕,而且您應該完全了解您的操作以及用戶應該執行的操作。您的網頁設計并沒有讓他們感到被迫這樣做。
在上面的Big Short電影的網站中,向用戶提供了大量信息。視頻剪輯足以讓您對電影感興趣,并有一個按鈕來觀看預告片。你對這個真實的故事感興趣嗎?同時,頁面上有一個按鈕可以與專家見面。你見過它并想分享你的想法嗎?這有一個社交媒體按鈕,可以幫助您立即執行此操作。有很多方法可以從一開始就與網站進行交互。
6.為品牌創造空間

如果您不知道您的網站設計是針對該類型的用戶,則此網站可能不如您預期的那樣有效。基于這種考慮,您的第一個屏幕應至少包含一個徽標,或者與您的網站后面的品牌形象相關聯。
品牌或公司名稱可以產生強烈的相關性和可信度。這使得網站看起來更“真實”(這對于包含任何類型的財務或個人交易的網站尤其重要,因為用戶關心誰專門獲取他們的信息)。
一些知名品牌可以擺脫上述限制,因為很多人可能已經知道它們。對于較小的品牌,我認為有必要清楚地表明徽標和樣式對于用戶關聯和信任的網站身份非常重要。
7.減少分心

在第一個屏幕的網頁設計中,不要讓用戶看太多或要處理太多內容。它應該簡單,簡化和集中。
如果您有很多內容,請在多個屏幕上逐步組織(這可以促進用戶參與并防止在網站結構中出現混淆或混淆)。
Melanie DaVeid做了一次精彩的演示,通過簡單的視覺演示讓您對其他作品感興趣。通過動畫,顏色和特殊文本組合,用戶在第一個屏幕上創建了獨特的感覺。
總結
當分屏設計回歸時尚時,我們在實際的網頁設計工作中對這個方向的設計做了一些改變。最好的網站設計使用響應式設計和滾動功能(如視差)為用戶創建基于屏幕的體驗。
作為“網關”的第一個屏幕可以說是最重要的一個屏幕。確保創建一個有趣,可讀和不同的外觀,而不是將用戶帶入網站的其他網站視覺效果。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

