線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
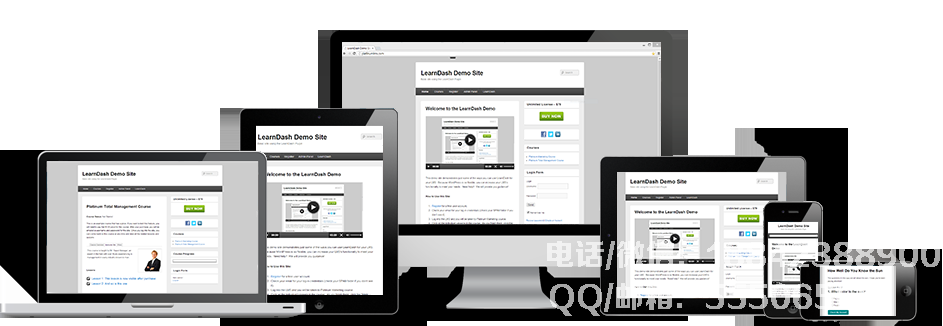
選擇響應的5個理由網站布局
移動互聯網正在迅速發展。隨著智能手機的普及,互聯網用戶更喜歡使用移動終端來瀏覽網頁和查詢信息。現在用手機瀏覽新聞,搜索資源,尋找銷售渠道,網上購物等已經成為一種生活方式。為了解決移動設備屏幕大小不同的問題,讓網站適應每個設備的屏幕尺寸,因此會出現響應式網站設計。 “響應式網站建設”又稱HTML5站建設,H5響應式建設站。
這兩年響應式網站設計已成為主流,許多公司將首先考慮是否在做網站時做出響應。如果您只想做可以幫助公司提高性能的網站,您需要做響應式網站設計嗎?

實際上,這是根據企業的定位和需求來確定的。一些企業希望提高自己的品牌形象。有些公司想出售自己的產品或服務。一些企業不僅要提高自己的品牌形象,還要銷售產品或服務。當然,也有企業。只想擁有一個展示平臺。
響應式網站,品牌與營銷的結合,既提升品牌形象,又提升業績和服務。因此,在了解響應式網站可以滿足公司需求之后,讓我們來看看響應式網站。為什么需要使用響應的網站設計?
1.網頁響應頁面將根據不同的設備屏幕自動調整,無需放大和縮小。
手機的屏幕相對較小,寬度通常低于600像素; PC的屏幕寬度一般在1000像素以上(目前主流寬度為1366×768),有些仍然達到2000像素。在不同尺寸的屏幕上令人滿意的相同內容不是一件容易的事。
很多網站的解決方案是為不同的設備提供不同的網頁,例如移動版或iPhone/iPad版。這確保了效果,但是很麻煩,并且維護了幾個版本,并且如果網站具有多個門戶,則將極大地增加架構設計的復雜性。
響應的概念應涵蓋適應性,但它包含更多內容。響應式布局會根據屏幕大小自動調整頁面的顯示方式和布局。
2.回應的概念應涵蓋適應性并涵蓋更多內容。
適應仍然存在問題。如果屏幕太小,即使可以根據屏幕尺寸調整網頁,也會覺得在小屏幕上觀看,內容過于擁擠,響應性是解決此問題的概念。它會自動識別屏幕寬度并相應地調整網頁設計。布局和演示內容可能會發生變化。如果下面的屏幕的屏幕寬度大于1300像素,則6個圖像并排排列。
3.視覺效果升級
結合最新的HTML5 + CSS3炫酷動畫視覺效果,游客可以帶來全新的個性化視覺體驗。
4.圖像響應系統將根據不同的終端調整圖像的適當大小,節省移動流量
5.有利于SEO手寫HTML5代碼,標簽應用規范,超強內部鏈,符合主流搜索引擎標準。
如上所述,我們可以總結出響應式網站可以融入品牌酷炫效果,同時考慮到各種終端設備的訪問,并有效節省時間和流量,這可以形成一站式解決方案,具有成本效益,是現階段的大型企業。非常好的網站建設程序。
網站建設,沈陽網站建設,沈陽網絡公司,沈陽網站設計,沈陽網站制作

