線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 軟件開(kāi)發(fā)
如何實(shí)現(xiàn)小程序動(dòng)畫(huà)?小程序動(dòng)畫(huà)的實(shí)現(xiàn)方法
發(fā)表時(shí)間:2019-05-20 08:50:29
文章來(lái)源:沈陽(yáng)網(wǎng)站建設(shè)
標(biāo)簽:小程序 css javascript
瀏覽次數(shù):0
在普通的網(wǎng)頁(yè)開(kāi)發(fā)中,動(dòng)畫(huà)效果可以通過(guò)css3來(lái)實(shí)現(xiàn)大部分需求,在小程序開(kāi)發(fā)中同樣可以使用css3,同時(shí)也可以通過(guò)api方式來(lái)實(shí)現(xiàn)。
API解讀
小程序中,通過(guò)調(diào)用api來(lái)創(chuàng)建動(dòng)畫(huà),需要先創(chuàng)建一個(gè)實(shí)例對(duì)象。這個(gè)對(duì)象通過(guò)wx.createAnimation返回,animation的一系列屬性都基于這個(gè)實(shí)例對(duì)象。
創(chuàng)建這個(gè)對(duì)象
let animation = wx.createAnimation({ duration: 2000, delay: 0, timingFunction: "linear", });這個(gè)animation就是通過(guò)wx.createAnimation之后返回的實(shí)例。在創(chuàng)建過(guò)程中,可以給這個(gè)實(shí)例添加一些屬性,如以上代碼所示,等同于css3中animation:$name 2s linear的寫(xiě)法。
添加動(dòng)效
實(shí)例創(chuàng)建完成之后,基于該實(shí)例,添加需要的動(dòng)態(tài)效果,動(dòng)態(tài)類(lèi)型可以查閱文檔得知,以最常見(jiàn)的移動(dòng),旋轉(zhuǎn)為例:
animation.translate($width, 0).rotate($deg);
結(jié)束動(dòng)畫(huà)
.step()表示一組動(dòng)畫(huà)的結(jié)束
animation.step();
導(dǎo)出動(dòng)畫(huà)
動(dòng)畫(huà)效果添加完成了,如何給想要的dom添加動(dòng)效呢。這里需要用到.export()導(dǎo)出動(dòng)畫(huà)隊(duì)列,賦值給某個(gè)dom對(duì)象。
this.setData({ moveOne: animation.export() }) <view animation="{{moveOne}}"></view>例子
以下將通過(guò)2組動(dòng)畫(huà),來(lái)對(duì)比一下css3與api實(shí)現(xiàn)方式的不同。
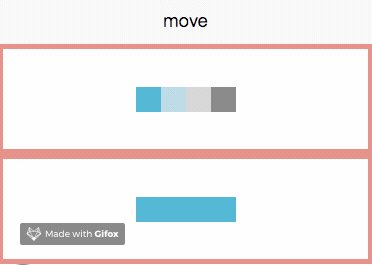
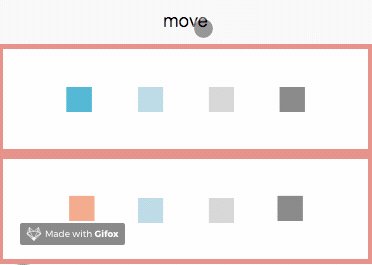
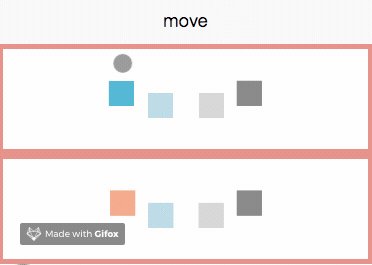
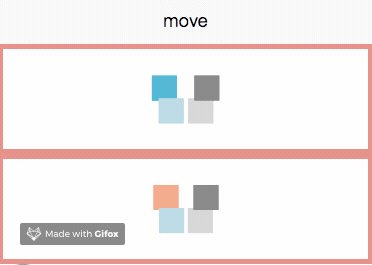
一、模塊移動(dòng)動(dòng)畫(huà)
動(dòng)畫(huà)效果:
下圖有兩組動(dòng)畫(huà),分別為api方式(上)與css3方式(下)完成的效果,點(diǎn)擊move按鈕,動(dòng)畫(huà)匯海。
代碼實(shí)現(xiàn)
以下分別為css3與api的核心代碼:
css3:
<!-- wxml --> <view class='border'> <view class='css-block {{isMove && "one"}}'></view> <view class='css-block {{isMove && "two"}}'></view> <view class='css-block {{isMove && "three"}}'></view> <view class=沈陽(yáng)軟件制作'css-block {{isMove && "four"}}'></view> </view> // scss @mixin movePublic($oldLeft,$oldTop,$left,$top) { from { transform:translate($oldLeft,$oldTop); } to { transform:translate($left,$top); } } @mixin blockStyle($color,$name) { background: $color; animation:$name 2s linear infinite alternate; } .one { @include blockStyle(lightsalmon,onemove); } @keyframes onemove { @include movePublic(50rpx,-25rpx,-150rpx,0rpx); } .two { @include blockStyle(lightblue,twomove); } @keyframes twomove { @include movePublic(0rpx,25rpx,-50rpx,0rpx); } .three { @include blockStyle(lightgray,threemove); } @keyframes threemove { @include movePublic(0rpx,25rpx,50rpx,0rpx); } .four { @include blockStyle(grey,fourmove); } @keyframes fourmove { @include movePublic(-50rpx,-25rpx,150rpx,0rpx); } // js moveFunction(){ this.setData({ isMove: true }) }css3中通過(guò)動(dòng)態(tài)改變class類(lèi)名來(lái)達(dá)到動(dòng)畫(huà)的效果,如上代碼通過(guò)one、two、three、four來(lái)分別控制移動(dòng)的距離,通過(guò)sass可以避免代碼過(guò)于冗余的問(wèn)題。
小程序,css,javascript